セール情報など表示期限付きの記事にしたいこともあるでしょう。そんなときに使えるWordPressプラグインがPublishPress Futureです。

今回、地元情報を発信しているブログでゲオの100円レンタル記事を書きました。レンタル期限が12/30までなので、12/30まで公開したいと思いました。
PublishPress Futureのインストール
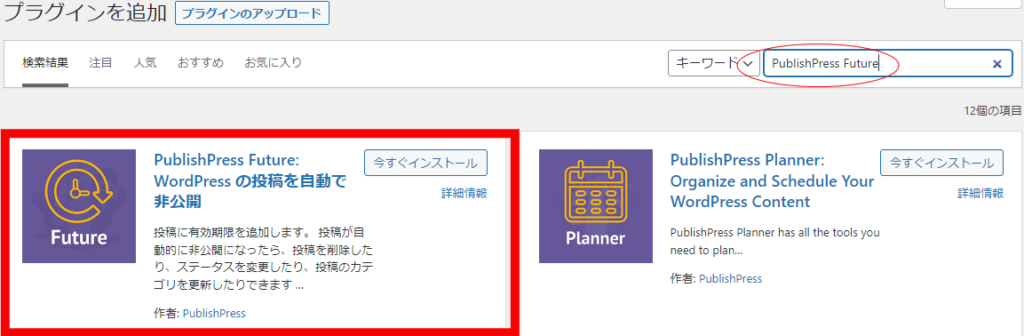
WordPressの管理画面からプラグイン→新規追加の順に進み、キーワードにPublishPress Futureと入力するとPublishPress Futureプラグインが表示されます。

[いますぐインストール]ボタンをクリックします。インストール完了後[有効化]ボタンをクリックします。
PublishPress Futureの設定方法
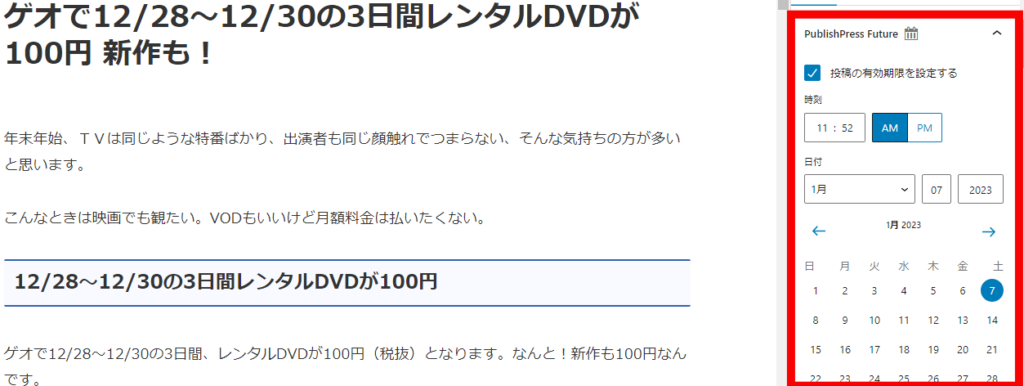
記事の編集画面右にPublishPress Future設定が表示されているので、[投稿の有効期限を設定する]のチェックボックスにチェックを入れると、時刻、日付の設定画面が表示されるので、表示最終日時を設定します。

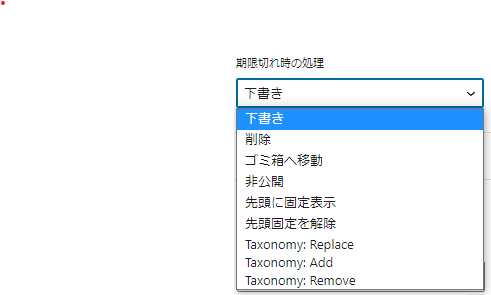
期限切れ後の処理も指定できるようになっています。今回は非公開に指定しました。

ちゃんと設定されたかな?
今回、12/30のPM10:00で設定しましたが、時刻が過ぎた時点で確認したら、記事が表示されていませんでした。
※注)WordPressにログオンしていない状態で確認してください。

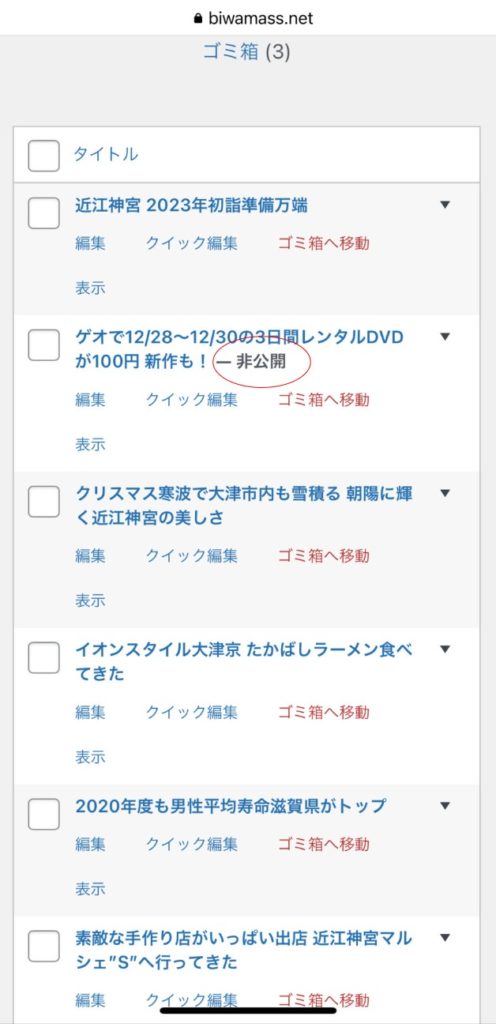
WordPress編集の記事一覧を確認したところ、該当の記事はちゃんと非公開になっていました。

WordPressにログオンした状態で表示すると、タイトル前に”非公開”と付加されて表示されます。

PublishPress Futureプラグインは記事の表示に有効期限を付けたいときに便利なプラグインです。




コメント